Freehand shapes are multi-functional features in Visual Paradigm. With freehand shapes, you can not only draw various kinds of shapes, but also insert an annotation. If you want to stress an important message with visual effect, you may use word art rather than using a note or a callout because you can reshape the text in word art but not in a note or a callout. Moreover, the shapes in freehand are flexible that you can twist them freely, but you can only resize a note or a callout.
![]()
Summary of freehand shapes
| Shape Type | Sample |
|---|---|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
Drawing free style path with pencil
- Press on the empty space on diagram pane and drag to form the outline.

- Release the mouse and new freehand shape will then be created.
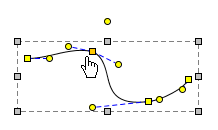
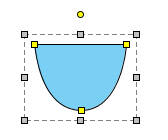
Activating the fine editing selector
Fine editing selector shows a second later after the freehand shape is being selected. To show it immediately, press keyboard ‘N‘ key.
Press on a yellow selector for selecting and the selected selector will turn into orange. More fine editing selectors will appear for curve adjustment.

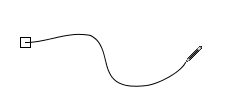
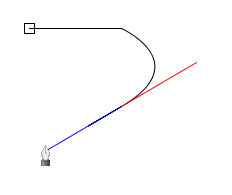
Drawing curve with pen
- Click on empty space on diagram pane and drag it to create the first stroke.

- To create a curve, press and move the mouse. The indication line will appear. Release the mouse button when finishing editing. On the other hand, the last stroke can be cancelled by right clicking on the diagram.

- To confirm editing of the freehand shape, double click on diagram and a new freehand shape will be created. If the point returns to the starting point, it will form a closed path.

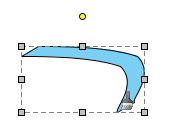
Drawing calligraphic path with calligraphic tool
- Press on the diagram and drag to form the outline of shape. Release the mouse to create the shape.

- By combining several other calligraphic shapes, you can create a complete diagram.
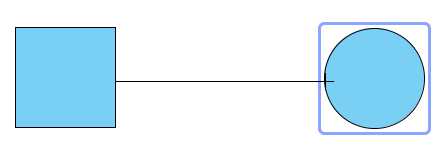
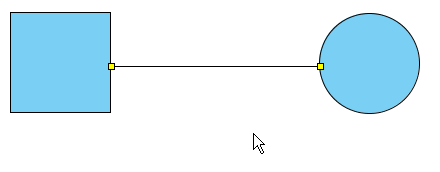
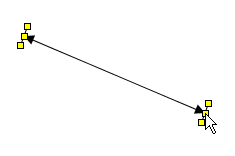
Draw straight and curve line with connector
- Press on a source shape and drag it to the destination shape.

- Release the mouse and a new connector will be created between them.

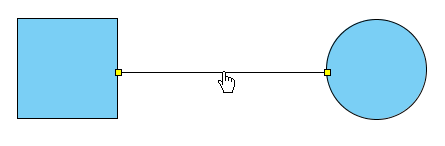
Bend a straight connector into a curve
- Press on a straight connector.

- Bend it to your preferred direction and it will become a curve connector.

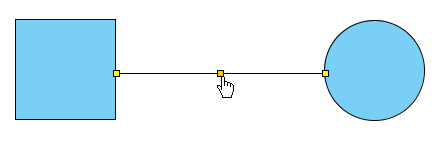
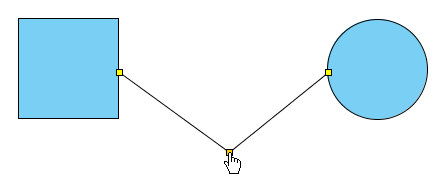
Split a straight connector
- Press the Ctrl key.
- Click on the specified location to split. A new point at where you have clicked will turn into orange.

- Drag on that point to split the line.

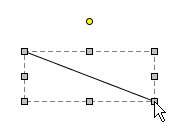
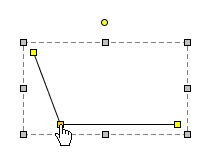
Drawing straight and curved line
- Press on the diagram pane and drag to form the outline.
- Release the mouse button and a straight line will be created.

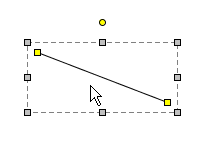
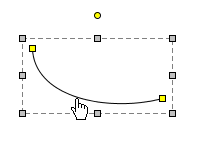
Bend a straight line into a curve
- Select a straight line for a second to wait for the fine editing selectors popping out.

- Press on the straight line. Drag it to bend into your preferred direction.

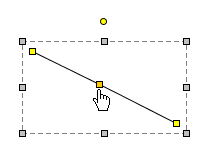
Split straight line
- Press the Ctrl key.
- Click on the specified location to split. A new point at where you have clicked will turn into orange.

- Drag on that point to split the line.

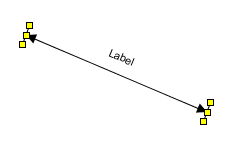
Drawing labelled line
- Press on the diagram and starting dragging to form its outline.
- Release the mouse button to create the labelled line.

- Double click on the line. Enter the name for the line.
- Press Enter to confirm editing.

- You may drag the yellow selector to modify the line’s outline.
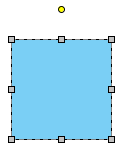
Drawing rectangle
Click on the diagram to create a rectangle.

Drawing path rectangle
Click on the diagram to create a path rectangle.

What’s the difference between rectangle and path rectangle?
Path rectangle is formed by path, which enables you to freely reshape it, while rectangle always keeps shape as a rectangle.
Drawing rounded rectangle
Click on the diagram to create a rounded rectangle.

Drawing rounded rectangle 2
Click on the diagram to create a rounded rectangle 2.

What’s the difference between rounded rectangle and rounded rectangle 2?
Rounded rectangle uses a single control point to control the deepness of corner, which ensures that the four corners remain consistent while rounded rectangle 2 uses two points to control the deepness of corner, which can produce irregular corners.
Drawing diamond
Click on the diagram to create a diamond shape.

Drawing parallelogram
Click on the diagram to create a parallelogram shape.

Drawing trapezoid
- Click on the diagram to create a trapezoid shape.
- You can adjust the slope by dragging the fine editing selectors in yellow.

Drawing isosceles trapezoid
- Click on the diagram to create an isosceles trapezoid shape.
- You can reshape the Isosceles Trapezoid by dragging the fine editing selectors in yellow.

Drawing ellipse
Click on the diagram to create an ellipse shape.

Drawing path ellipse
Click on the diagram to create a path ellipse shape.

What’s the difference between ellipse and path ellipse?
Path ellipse is formed by path, which enables you to freely reshape it while ellipse always keeps shape as an oval.
Drawing arc
- Click on the diagram to create an arc shape.
- You can extend the line by dragging on the fine editing selectors in yellow.

Drawing chord
- Click on the diagram to create a chord shape.
- You can extend the arc of chord by dragging on the fine editing selectors in yellow.

Drawing pie
- Click on the diagram to create a pie shape.
- You can extend the arc of pie by dragging on the fine editing selectors in yellow.

Drawing hexagon
Click on the diagram to create a hexagon shape.

Drawing regular polygon
- Click on the diagram to create a regular polygon shape.
- You can modify the outline of shape by dragging the fine editor selectors in yellow.

Drawing isosceles triangle
Click on the diagram to create an isosceles triangle shape.

Drawing single head arrow
- Click on the diagram to create an arrow shape.
- You can reshape it by dragging the fine editing selectors in yellow.

Drawing two head arrow
- Click on the diagram to create a two head arrow shape.
- You can reshape it by dragging the fine editing selectors in yellow.

Drawing spiral
- Click on the diagram to create a spiral shape.
- You can reshape it by dragging the fine editing selectors in yellow.

Inserting text
- Click on the diagram to create a text shape, and input the text. You can press Enter to insert line break.

- You can click Ctrl while pressing Enter to confirm editing.
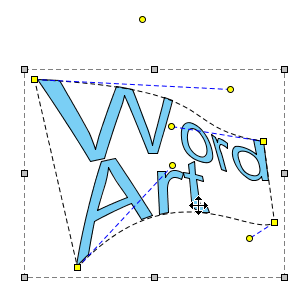
Inserting word art
- Click on the diagram to create a word art shape, and input the text. You can press Enter to insert line break.
- You can click Ctrl while pressing Enter to confirm editor.

- You can reshape it by dragging the fine editing selectors in yellow.