
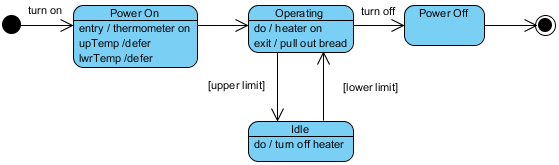
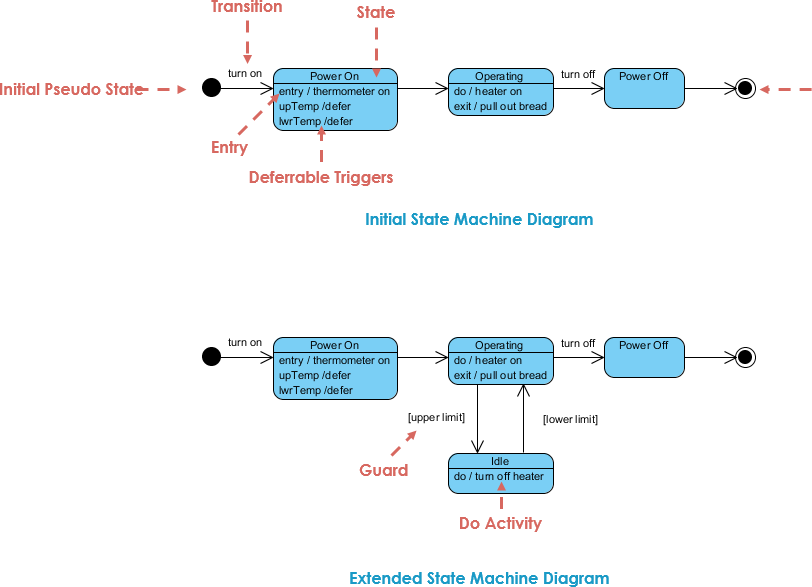
Here is a state machine diagram example.
Suppose you're designing a toaster. You would build a plenty of UML diagrams, but here only state diagrams will be of our interest. What are the steps of making a toast? First of all we must turn on the toaster, put in the bread and wait for several minutes to bake it. The initial state diagram is shown here.
But this is not the final state diagram. To prevent burning out the bread, heater of the toaster must produce heat in temperature interval (upper and lower temperature limits). For this purpose thermometer measures the temperature of heater, and when the upper limit of temperature is reached then heater must go into idle state. This state resists until heater's temperature decreases to lower limit, and then working state is again aimed.
Import into your Project
Open diagram in Visual Paradigm [?]Copy the URL below, paste it in the Open Project windows of Visual Paradigm and press Enter to open it |
Posted by: