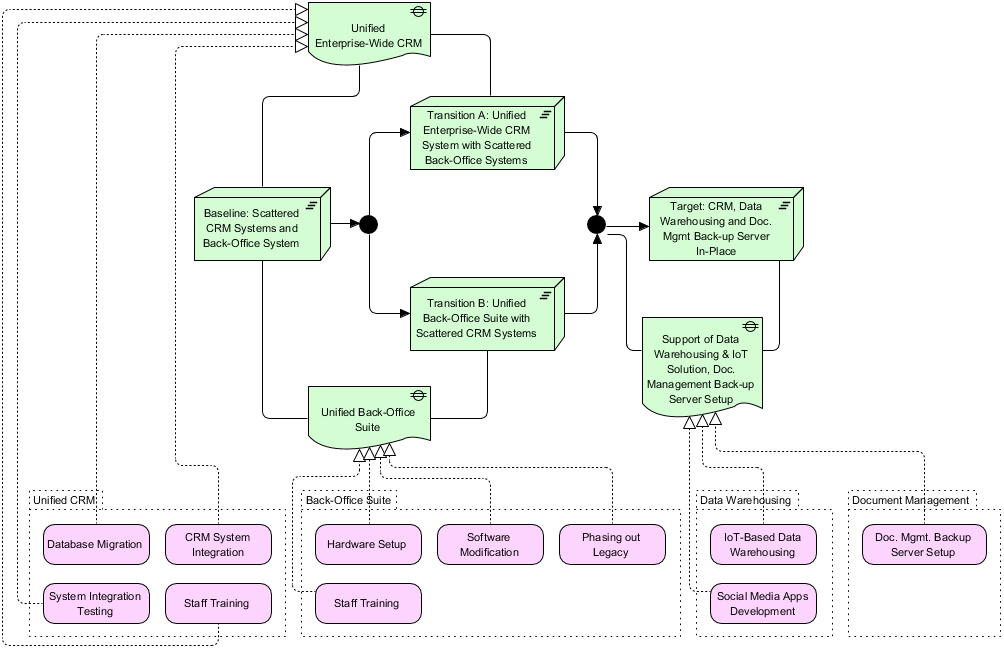
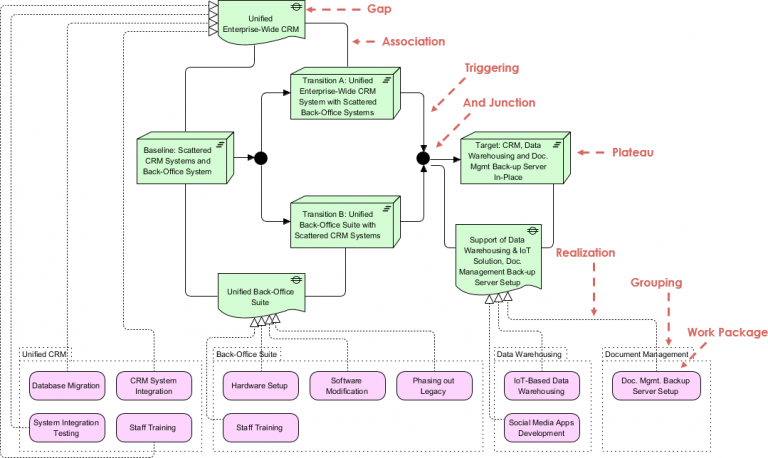
This ArchiMate diagram presents a roadmap from Baseline Architecture state (Scattered CRM systems and Back-Office Systems) to Target Architecture state (CRM, Data, Warehousing and Doc. Mgmt Back-up Server In-Place). It consists of two Transition States, A and B. The architecture work required by both Transition Architectures will be performed simultaneously, as indicated by the And-Junctions (The black dots). The gap between Architectures are represented by gaps (shapes). The work packages required to realize the planned outcome are associated with the corresponding gaps.
Import into your Project
Open diagram in Visual Paradigm [?]Copy the URL below, paste it in the Open Project windows of Visual Paradigm and press Enter to open it |
Posted by: