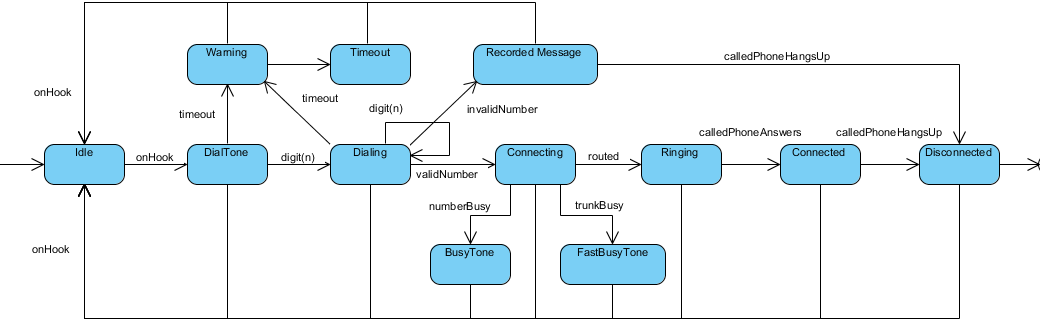
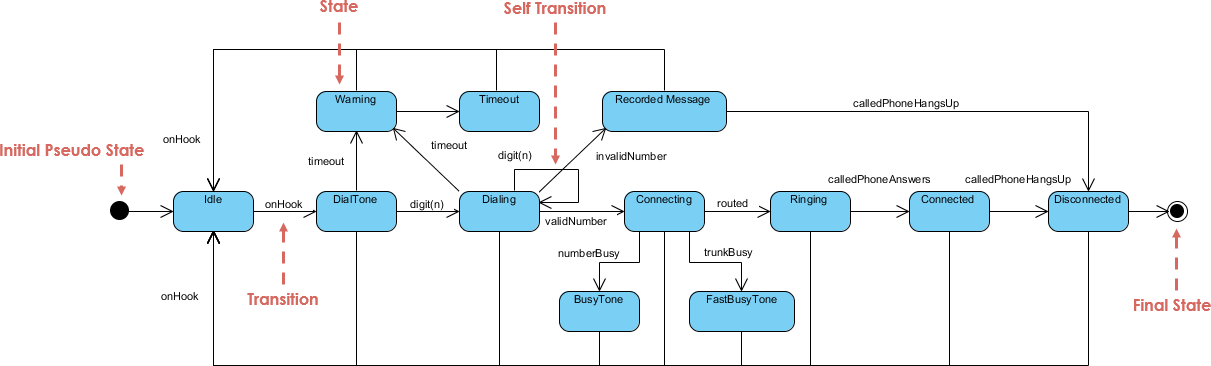
A state diagram is a graph whose node are state and whose directed arcs are transition between states which describes sequence caused by event sequences. A state diagram typically models the common behavior of a class
In this state diagram example, the phone line is idle at the start of a call. When the phone is removed from the hook, it emits a dial tone and can accept the dialling of digits. Upon entry a valid number, the phone system tries to connect the call and route to the proper destination. The connection can fail if the number or trunk are busy. If the connection is successful the called phone begins ringing. When put on hook again, the phone line will go back to idle.
Import into your Project
Open diagram in Visual Paradigm [?]Copy the URL below, paste it in the Open Project windows of Visual Paradigm and press Enter to open it |
Posted by: