
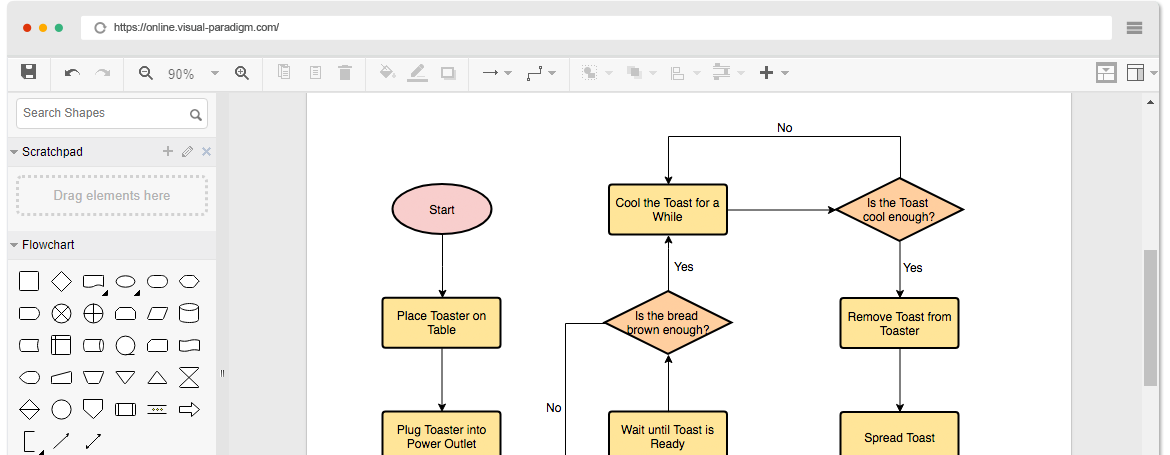
Simple and intuitive diagram editor
Creating professional drawing is easier than you think. With few drags, you get a beautiful and professional-looked drawing that can express your idea well.
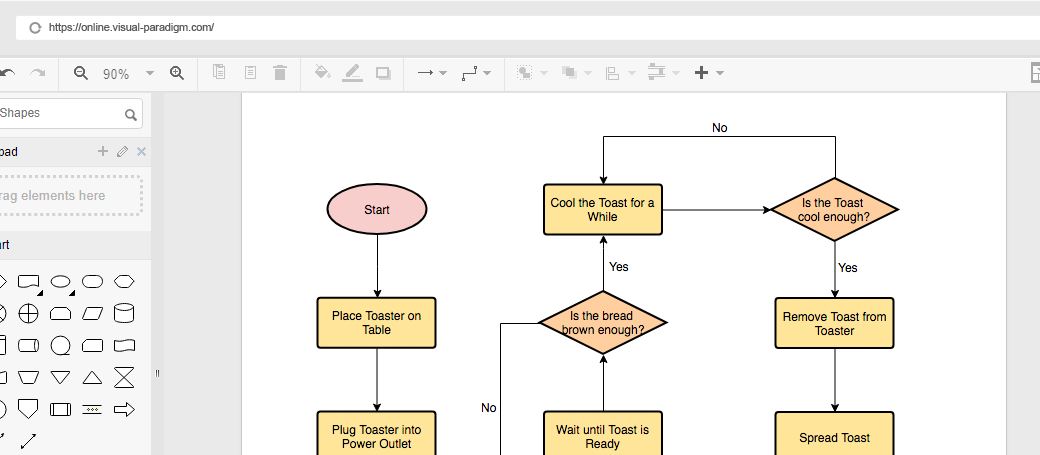
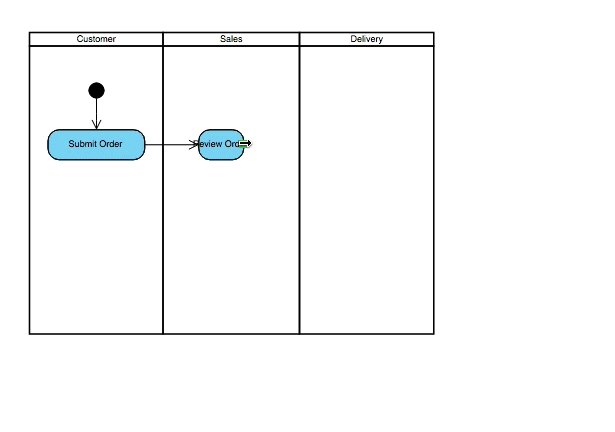
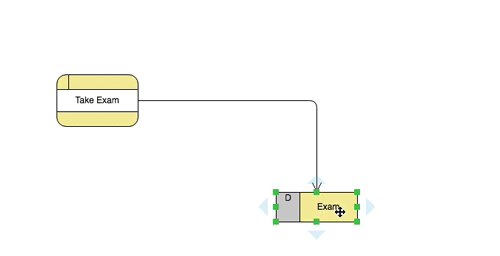
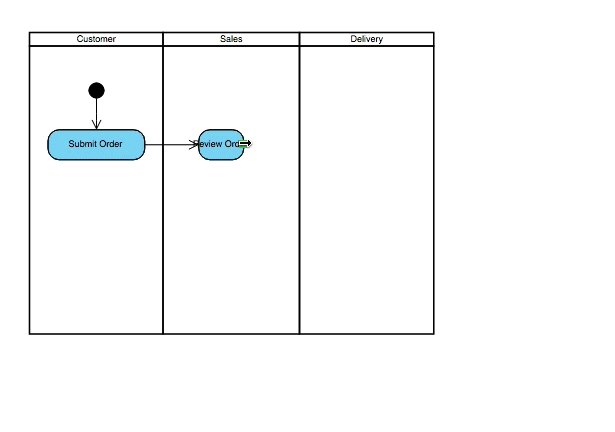
One drag to create shape
Create shape and the line connecting it with just one drag. It’s direct, intuitive and time saving.
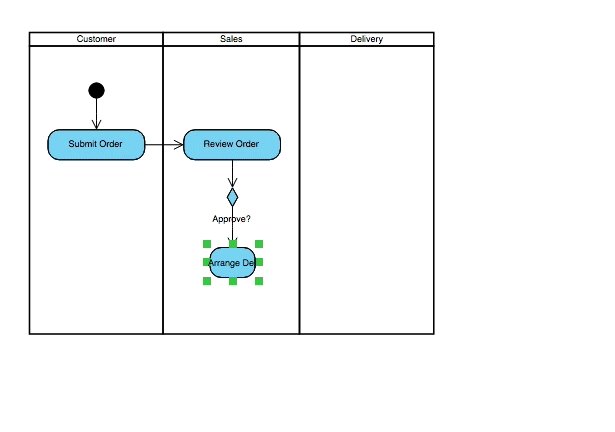
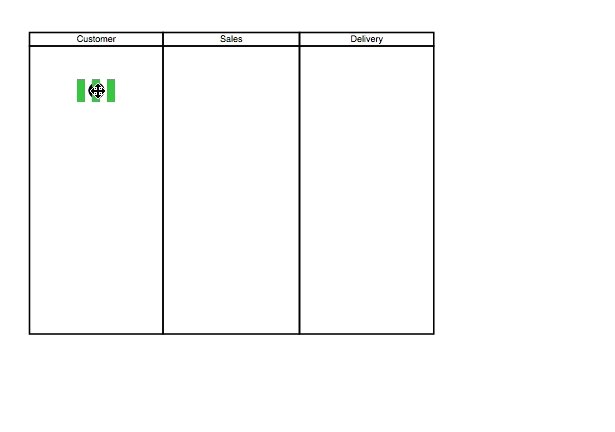
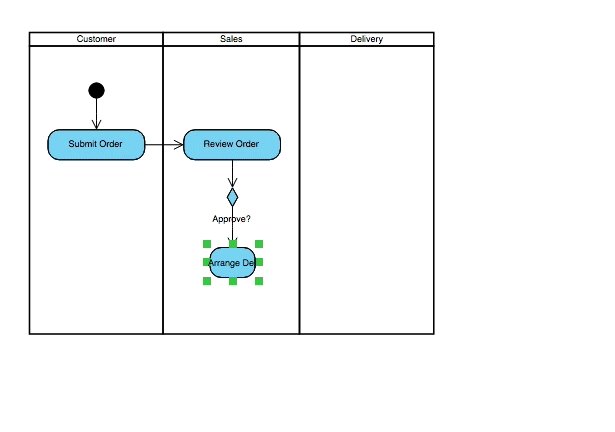
Alignment guide
The guides appear as you drag a shape on a diagram in alignment with another shape, helping you to place shapes precisely.


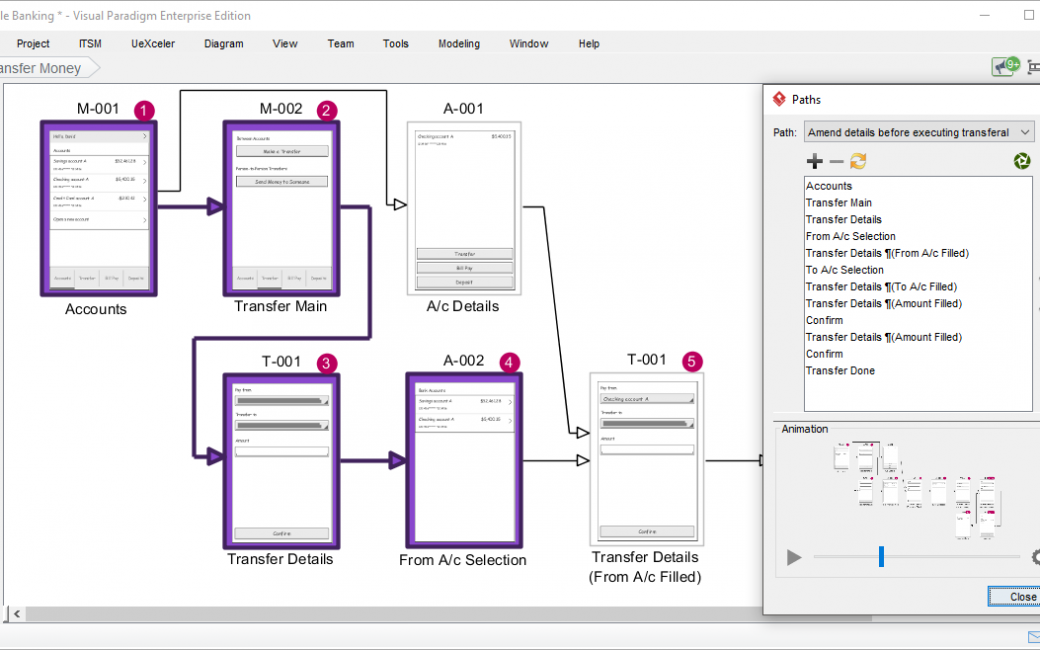
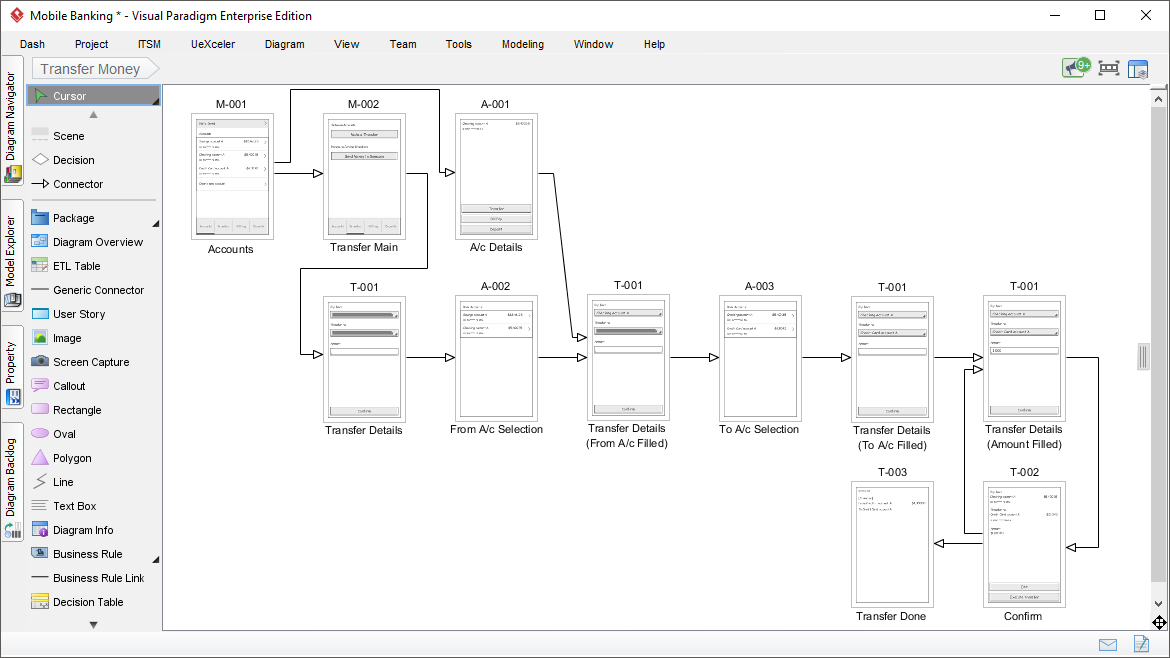
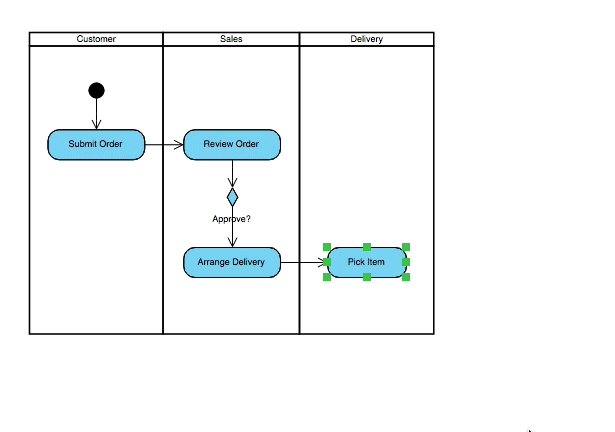
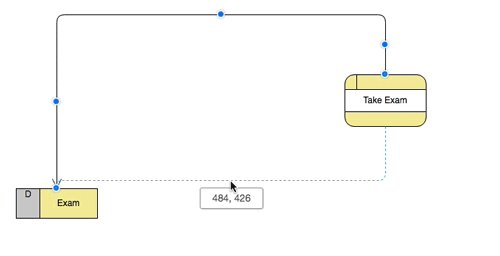
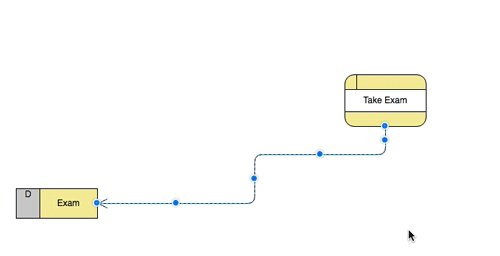
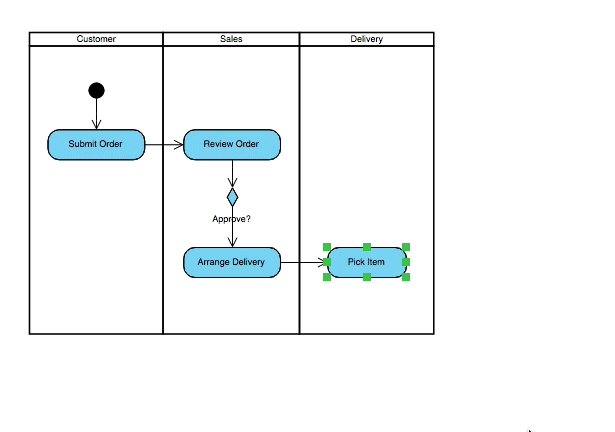
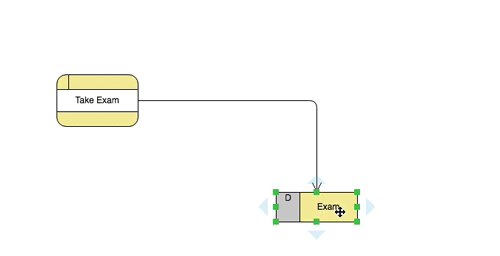
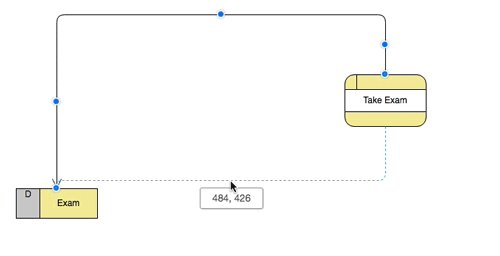
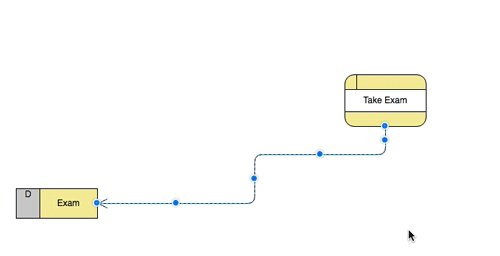
Friendly connectors
Connectors are automatically created when you create a shape from an existing one. No additional effort is needed to make connectors connected. And when a shape is being moved, the connectors that attached will be re-routed themselves to follow. Finally, there are over 40 kinds of connector and arrow heads that fit any kind of connectivity needs.


Friendly connectors
Connectors are automatically created when you create a shape from an existing one. No additional effort is needed to make connectors connected. And when a shape is being moved, the connectors that attached will be re-routed themselves to follow. Finally, there are over 40 kinds of connector and arrow heads that fit any kind of connectivity needs.
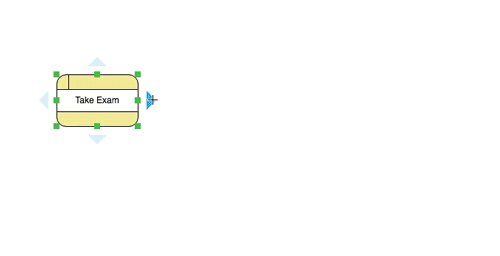
Powerful editing and formatting tools
Style your drawing to match your company’s corporate identity or your personal needs. VP Online supports a large set of editing functions, from standard functions like copy & paste, grouping, fill and line format, to advanced options like shape rotation, alignment, etc.
- Solid and gradient fill and line color
- Rotatable shapes
- Align and distribute shapes
- Rich text captions
- Grouping