Changing the orientation of iPhone
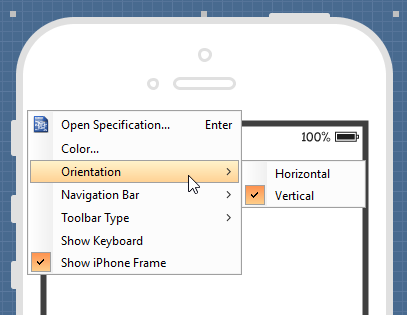
Initially, iPhone is shown vertically in the wireframe. If your apps works under a horizontal layout, you can change its orientation. To adjust the orientation, right click on the phone border and select Orientation > Horizontal/Vertical from the popup menu.

Note: You can only change orientation when there is no wireframe element created inside the phone body
Show/Hide navigation bar
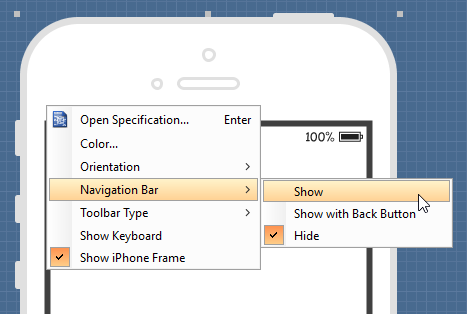
To hide the navigation bar, right click on the phone border and select Navigation Bar > Show or Navigation Bar > Show with Back Button from the popup menu.

Show/Hide toolbar and tab bar
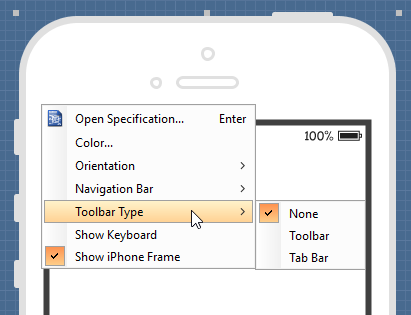
To hide the toolbar and tab toolbar, right click on the phone border and select Toolbar Type > Toolbar or Toolbar Type > Tab Bar from the popup menu.

Show/Hide keyboard
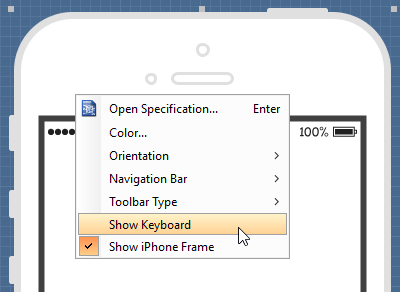
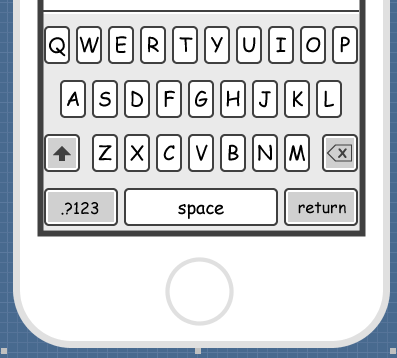
To show the keyboard, right click on the phone border and select Show Keyboard from the popup menu.

This shows the keybaord at the bottom of the phone:

Show/Hide iPhone frame
The frame of the iPhone is shown by default. If you want to hide it, right click on the background of the wireframe and de-select Show iPhone Framefrom the popup menu. Note that this option only affects the appearance of the wireframe during editing. The frame will remain visible for images exported or output in document.
Scroll to device
If you have scrolled to somewhere far away from the wireframe, you can scroll jump back to the device by right clicking on the background of the wireframe and selecting Scroll to Device from the popup menu. The wireframe will re-appear at the center of the window immediately.
Creating a wireframe element
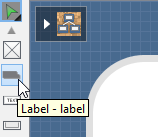
Method 1 – Diagram toolbar: Select-and-Click
- Select the desired wireframe element from the diagram toolbar (e.g. Label).

- Click on the wireframe, at the position where you want the wireframe element to be created.
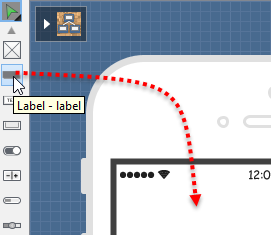
Method 2 – Diagram toolbar: Drag and drop
- Press on the desired wireframe element in the diagram toolbar
- Hold the mouse button.
- Drag to the wireframe.

- Release the mouse button in the wireframe, at the position where you want the wireframe element to be created.
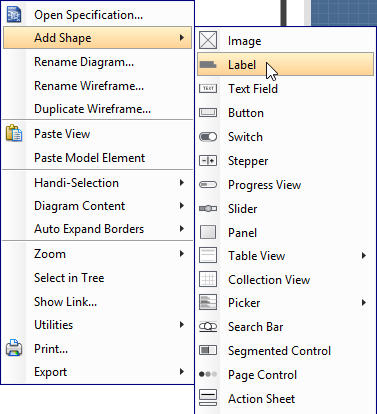
Method 3 – Popup menu
- Right click on the wireframe, at the position where you want the wireframe element to be created.
- Select Add Shape > %SHAPE_TYPE% from the popup menu, where %SHAPE_TYPE% is the kind of wireframe element you want to create.

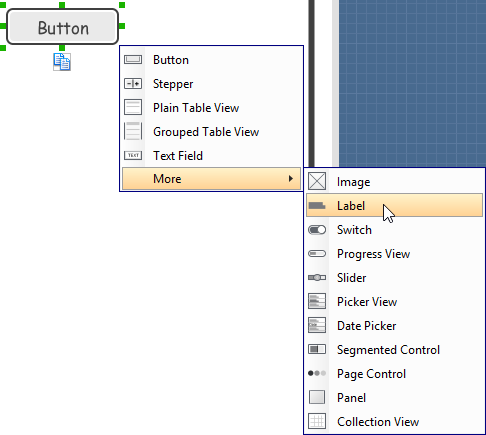
Method 4 – Through smart create resource
- Click directly on the wireframe, at the position where you want the wireframe element to be created. You should see a green icon appears, known as the Smart Create resource.

- Press on the Smart Create resource and hold the mouse button.
- Drag to outline the size of the wireframe element to be created.

- Release the mouse button. In the popup menu, choose the type of wireframe element to create.

Method 5 – Double-clicking (Label and annotation only)
To create a label, double-click on the wireframe and enter the label caption.

To create an annotation, double-click outside the phone border and enter the annotation text.

Accurate positioning of wireframe element using the alignment guide
Alignment guide is a dotted line that appears when you move wireframe elements in a wireframe. It helps you to align elements perfectly with others. Simply select element(s) and drag it around. When the selection approaches another element in the wireframe, you can adjust the positioning of the selection with the help of the guide.
![]()
Adjusting font property for wireframe elements
For wireframe elements that can display text, you can adjust their font properties like the font familiy and font style. To adjust font properties:
- Right click on the desired wireframe element and select Font… from the popup menu.

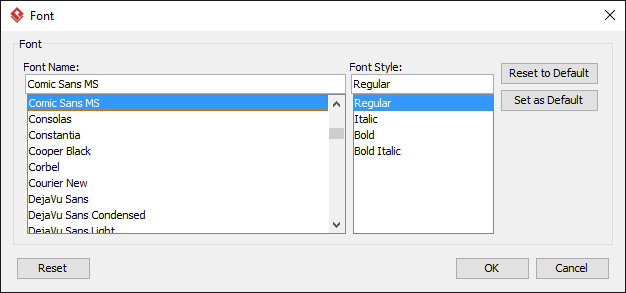
- Edit the font properties in the Font window and click OK to confirm.

Setting color for wireframe elements
In case you want to colorize your wireframe, you can set the color of wireframe elements by taking the steps below.
- Right click on the desired wireframe element and select Color… from the popup menu.

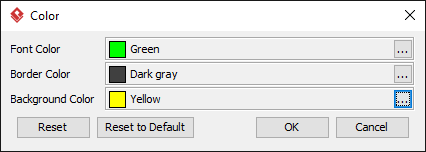
- Edit the color properties in the Color window and click OK to confirm. Note that different wireframe elements support different settings. For example, while text field support editing font color, collection view doesn’t.

You will then see the new color applied.

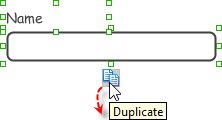
Duplicating wireframe elements
Duplicate wireframe elements enables you to create new elements based on existing ones. This saves you a lot of time in creating elements with same/similar style, size and content to the existine ones.
To duplicate wireframe elements:
- Drag in the wireframe to select a range of elements to duplicate.

- At the bottom of your selection, press on the Duplicate resource icon and hold the mouse button.
- Drag it.

- Release the mouse button at the position where you want the wireframe element to be created.

- Touch-up the duplicate elements.

Note: Instead of dragging the Duplicate resource, you may click on it, too.
Using stereotypes and tagged values in wireframe
Like most model elements, you can add stereotypes and tagged values to wireframe widgets. The stereotype mechanism allows you to create “typed” widgets. For example, you can create a stereotype “password field” for wireframe text field widget. Then, when you draw a wireframe, you can create a “password field” by assigning the “password field” stereotype to a text field.
Tagged values allows you to add custom properties to wireframe widgets. For example you can add a “screen ID” field to widgets for associating the widgets to components in an actual screen design.
You can add and edit stereotypes and tagged values both in the specification of wireframe widgets. To open specification, right click on a widget and select Open Specification… from the popup menu.
Note that the stereotypes and tagged values added to a wireframe widget is shared across all states, which means that you will see the same stereotypes and tagged values added to a widget in all wireframe states.
Annotating wireframe with Annotation shape
The use of annotations in wireframe allows you to detail the elements on the wireframe. With annotation, you can describe or explain the existence of certain wireframe element, as well as to describe the calls to action and the expected results.
In order to keep the wireframe content readable, annotations are forced to put outside the phone border. In other words, you cannot create or move an annotation to inside the phone body.
To create an annotation:
- Double click on the background (i.e. the blue region) of the wireframe.
- Enter the annotation text.

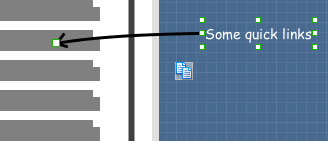
- Press on the arrow resource and hold the mouse button.

- Drag to the wireframe element to annotate it.

Wireframing tips – Image
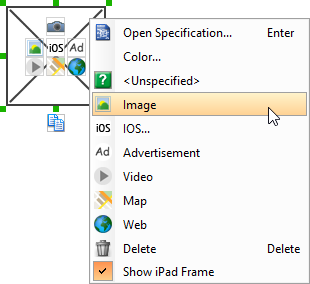
You can use an image component to represent a picture, a placeholder of advertisement, video, map or web component. When you create an image in a wireframe, you see a box with a cross in it. This is how an image should be shown in a wireframe but if you want to specify the content of the image, right click on the image component and select Image from the popup menu. Then, choose the image file (*.jpg, *.jpeg, *.gif, *.png, *.bmp) to embed into the image component.

To represent an advertisement, video, map or web component, right click on the image component and select Advertisement, Video, Map and Web respectively.

Showing IOS icon
You can also use an image component to show an IOS icon for a tab bar. To show an IOS icon, right click on the image component and select IOS…from the popup menu. In the popup window, choose the icon to show and click OK to confirm.
![]()
Wireframing tips – Label
Specifying the content of label
To specify the content of label, double click on the label and enter the content. You can press Enter to create a new line or press Ctrl-Enter to confirm editing. You may need to resize the label afterwards in order to see the content entered.

Showing multiple labels
The label component is in fact a placeholder of label. You can show multiple labels in it by increasing the height of the label component.

To adjust the spacing between labels in a label component, select the label and drag the handler attached with the second label. Space will be added by dragging downwards.

Note: When a label has specified content, you cannot show multiple labels in it.
Adjusting label or font size
When the content is filled, the size of label(s) or text in label can be changed. To adjust the font, click on the label component. Then, click on the Font Size button. After that, drag the slider or press + or – to adjust the font size.

Adjusting font color
When a label component has text content filled, you can set its color by clicking on the label component first. Then, click on the Font Color button. After that, edit the color properties in the Color window and click OK to confirm.

Wireframing tips – Text Field
Specifying the content of text field
To specify the content of text field, double click on the text field and enter the content. You may need to resize the text field afterwards in order to see the content entered.
![]()
Showing the text field as a search field
Search field is a kind of text field that allows user to specify a search string and trigger searching. To show a text field as a search field, right click on the text field component and select Search Field from the popup menu.
![]()
Editing the placeholder text
Placeholder text is the text that appears in the background of a text field. Very often, placeholder text is used to provide hints for user. For example, a text field of user name may have <please enter your name here> as placeholder text. Note that the placeholder text is only active when no content has been specified for the text box. To edit placeholder text of a text field, right click on the text field component and select Edit Placeholder… from the popup menu. Then, enter the placeholder text in the popup dialog box.
![]()
Wireframing tips – Button
Editing button caption
To edit the caption of button, double click on the button and enter the caption. You may need to resize the button afterwards in order to see the caption entered.
![]()
Wireframing tips – Switch
Altering the state of switch
To alter the state of a switch, select the switch first. Then, click on the inactive end of the switch to switch to that end.
 |
| Altering switch state |
Wireframing tips – Progress View
Adjusting the progress
To adjust the progress, select the progress view first. Then drag the handler in the middle towards left or right to control the progress.
| Adjusting the progress of progress view |
Wireframing tips – Slider
Adjusting the slider position
To adjust the silder position, select the silder first. Then drag the handler in the middle towards left or right to control the position.
 |
| Adjusting the slider position |
Wireframing tips – Panel
Containing existing components with panel
Panel is a useful wireframe component that helps you to visualize the different areas of a screen design. You can put other wireframe components in a panel and move the panel around to reposition the wireframe components at the same time.
To create a panel and make it contains existing components:
- Select Panel from the diagram toolbar.
- Press on the wireframe and hold your mouse button.
- Drag to form the size of the panel to be created. Wireframe components contained entirely in the drag range will be contained by the panel.

Creating a panel - Release the mouse button to create the panel.

Panel created
Changing background color
To change the background color of a panel, click on the panel first. Then, click on the Background Color button on top of the panel. After that, edit the color properties in the Color window and click OK to confirm.
 |
| Adjusting fill color |
Hiding the border of panel
To hide the border of panel, click on the panel first. Then, click on the Hide Border button. You can click again to show the border again.
 |
| Panel with border hidden |
Making the corner of panel rounded
To make the corner of a panel rounded, click on the panel first. Then, drag on the handler at top left to adjust the size of the rounded corner. The four corners will be updated accordingly.
 |
| Making the corner of panel rounded |
Wireframing tips – Plain Table View
Editing the header
To edit the table header, double click on the table header and enter the content.
 |
| Editing the header |
Adjusting row height
To adjust the row height, drag on the handler between the first and the second row.
 |
| Adjusting the row height |
Wireframing tips – Grouped Table View
Editing the header/footer
To edit the table header/footer, double click on the table header/footer and enter the content.
 |
| Editing the header |
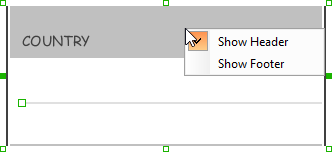
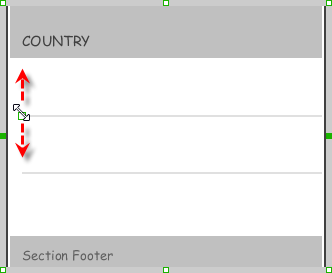
Showing/hideing the header/footer
By default, table header and footer are visible in a grouped table view. To hide header/footer, right click on the grouped table view and de-select Show Header/Footer from the popup menu.
 |
| Footer in grouped table view hidden |
Adjusting row height
To adjust row height, drag on the handler between the first and the second row.
 |
| Adjusting the row height |
Wireframing tips – Collection View
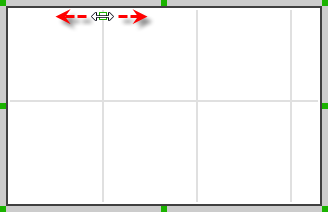
Adjusting cell size
To adjust the size of cells, drag on the handler between the first and the second row.
 |
| Adjusting cell size |
Wireframing tips – Picker View
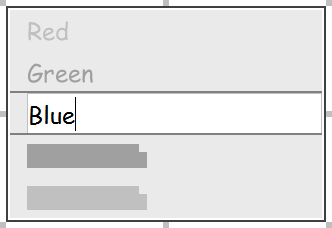
Editing label in picker view
To edit the lable in a picker view, double click on the label and enter the content.
 |
| Editing a label in picker view |
Wireframing tips – Date Picker View
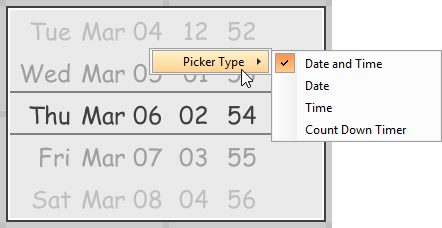
Changing the picker type
There are four kinds of date picker – Date-and-Time, Date, Time, Count Down Timer. To change the picker type, right click on the date picker and select Picker Type > [TYPE] from the popup menu.
 |
| Changing picker type |
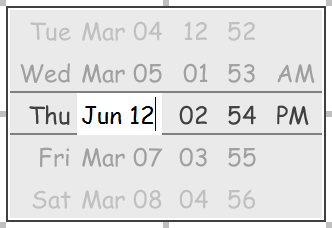
Editing the values of date/time
To edit the values in a date picker, like to edit the date in a Date-and-Time picker, double click on the field to edit and enter the new value.
 |
| Editing the date in a date picker |
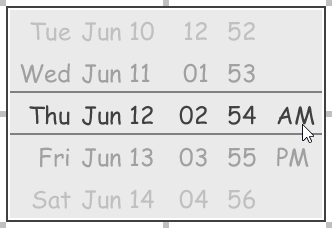
To switch between AM and PM, double click on AM/PM directly.
 |
| Changing PM to AM |
Wireframing tips – Search Bar
Specifying the content of search field
To specify the content of the search field, double click on the text field and enter the content. You may need to resize the search bar afterwards in order to see the content entered.
| Specifying the content of search field |
Renaming the Cancel button
If you have specified the content of search field, the Cancel button will appear. To rename the Cancel button, double click on the it and enter the new caption.
| Renaming the Cancel button |
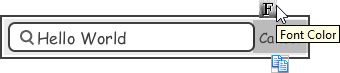
Adjusting font color of Cancel button
When a label component has text content filled, you can set its color by clicking on the label component first. Then, click on the Font Color button. After that, edit the color properties in the Color window and click OK to confirm.
 |
| Adjusting font color of the Cancel button |
Wireframing tips – Segmented Control
Editing the title of a segment
To edit the title of a segment, double click on the segment and enter the title.
| Editing the title |
Adding more segments
To add more segments to a segmented control, select the segmented control first. Then, drag on the handler attached to the segment separator between segments to create more segments.
| Adding more segments to a segmented control |
Changing the selected segment
To change the selected segment, select the segmented control first. Then, click on the segment directly in a segmented control.
| Changing the selected segment in a segmented control |
Wireframing tips – Page Control
Adding more page indicators
To add more page indicators to a page control, select the page control first. Then, extend the page control to let more indicators appear.
| Adding more page indicators to a page control |
Setting the active page indicator
To set the active page indicator, select the page control first. Then, click on the page indicator directly in the page control.
| Setting the active page indicator in a page control |
Wireframing tips – Action Sheet
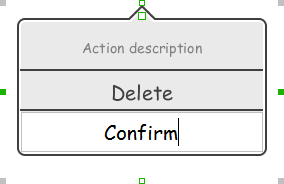
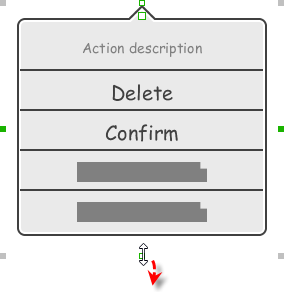
Editing the action description and action
To edit action description or action, double click on the corresponding label and enter the content.
 |
| Editing the action |
Showing more actions
To show more actions, increase the height of the action sheet.
 |
| Resizing an action sheet to show more actions |
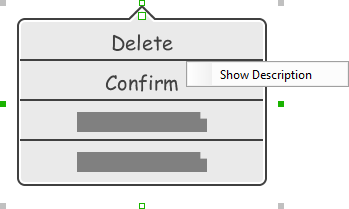
Showing/hideing the action description
By default, the action description field is visible in an action sheet. To hide an action description, right click on the action sheet and de-select Show Description from the popup menu.
 |
| Action description in an action sheet is hidden |
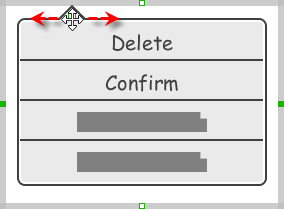
Adjusting the position of pointer
To adjust the position of pointer, select the action sheet first. Then, drag on the pointer to adjust its position. You can drag to all the four sides of the action sheet.
 |
| Adjusting the position of pointer in an action sheet |
Wireframing tips – Popover
Adjusting the position of pointer
To adjust the position of pointer, select the popover first. Then, drag on the pointer to adjust its position. You can drag to all the four sides of the popover.
 |
| Adjusting the position of pointer in an popover |
Wireframing tips – Alert View
Editing the content of labels and buttons in an alert view
To edit the content of labels and buttons in an alert view, double click on the label or button and enter the content. You may need to resize the label or the alert view afterwards in order to see the content entered.
 |
| Editing the message in an alert view |
Wireframing tips – Rectangle
Changing background color
To change the background color of a rectangle, click on the rectangle first. Then, click on the Background Color button on top of the rectangle. After that, edit the color properties in the Color window and click OK to confirm.
 |
| Adjusting fill color |
Adjusting the thickness of border
To adjust the thickness of the border of a rectangle, click on the rectangle first. Then, click on the Line Width button. After that, drag the slider or press + or – to adjust the thickness.
 |
| Adjusting the thickness of border |
Making the corner of rectangle rounded
To make the corner of a rectangle rounded, click on the rectangle first. Then, drag on the handler at top left to adjust the size of the rounded corner. The four corners will be updated accordingly.
 |
| Making the corner of rectangle rounded |
Wireframing tips – Oval
Changing background color
To change the background color of an oval, click on the oval first. Then, click on the Background Color button on top of the oval. After that, edit the color properties in the Color window and click OK to confirm.
 |
| Adjusting fill color |
Adjusting the thickness of border
To adjust the thickness of the border of an oval, click on the oval first. Then, click on the Line Width button. After that, drag the slider or press + or – to adjust the thickness.
 |
| Adjusting the thickness of border |
Wireframing tips – Polygon
Adding a side
To add a side, select the polygon first. Then, drag on the white handler attached to the border of the polygon to split a border into two.
 |
| Adding a side |
Then adjust the position of the new point.
 |
| Polygon edited |
Changing background color
To change the background color of a polygon, click on the polygon first. Then, click on the Background Color button on top of the polygon. After that, edit the color properties in the Color window and click OK to confirm.
 |
| Adjusting fill color |
Adjusting the thickness of border
To adjust the thickness of the border of a polygon, click on the polygon first. Then, click on the Line Width button. After that, drag the slider or press + or – to adjust the thickness.
 |
| Adjusting the thickness of border |
Wireframing tips – Line
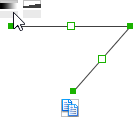
Adding a point
To add a point, select the line first. Then, drag on the white handler on the line to create a new point.
 |
| Adding a point |
Then adjust the position of the point.
 |
| Line edited |
Changing border color
To change the border color of a line, click on the line first. Then, click on the Border Color button on top of the line. After that, edit the color properties in the Color window and click OK to confirm.
 |
| Adjusting line color |
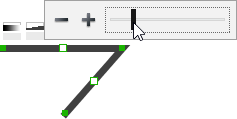
Adjusting the line width
To adjust the width of the border of an oval, click on the line first. Then, click on the Line Width button. After that, drag the slider or press + or – to adjust the width.
 |
| Adjusting line width |