In the field of user experience design (aka. UX design), wireframes is a widely adopted technique that allows designer and client to work together in identifying the content and functionality of screens. A wireflow makes UX even more effective by putting wireframes together in forming a flowchart that presents the screens involved in a particular scenario.
Wireflow is the representation of screen flow, by putting together a set of related wireframes following the order they appear in the flow. The use of decision (shape) in a wireflow makes it possible to present multiple navigation paths in a single flow.
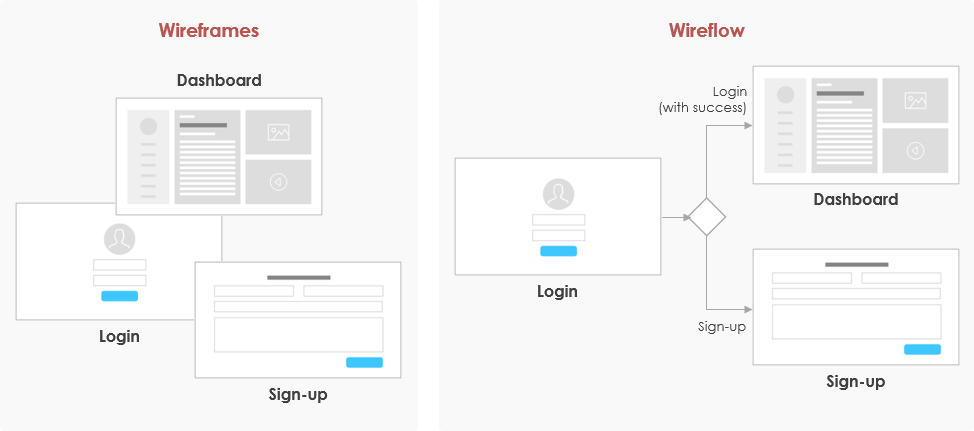
The figure below compares wireframes and wireflow.

Wireflows are used primarily in UX design for mobile apps, which often involves complex user workflows and interactions. UX designers create wireflows to demonstrate the steps a user will take to complete a task. The use of wireflows helps communicates functionality to stakeholders and team members, and encourages the generation of new design ideas.